The story behind Cyber-Duck, sharing our mission, philosophy, personality and more

Applying our brand
how does our visual language look in the wild?
Together, our Visual Language and Tone of Voice define how we communicate Cyber-Duck’s identity. Now… let's start talking! We’re eager to share our culture, projects and insights across platforms. Here’s a sample of our flexible print and digital collateral across the years.
 Website (Tablet)
Website (Tablet)
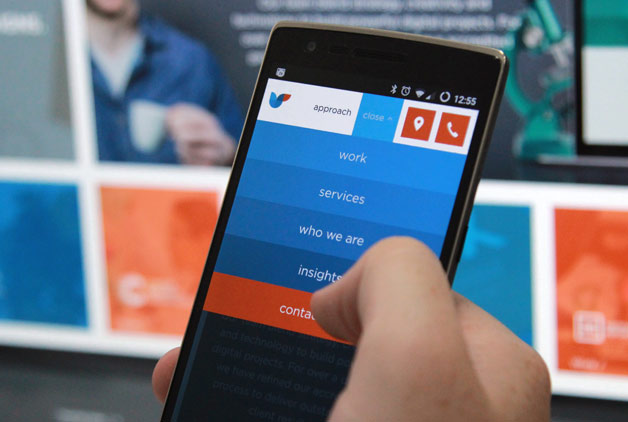
 Website (Mobile)
Website (Mobile)
 Device Wall
Device Wall
 Notebook & Pen
Notebook & Pen
 Mugs
Mugs
 Glasses
Glasses
 Business Cards
Business Cards
 T-shirt
T-shirt
 Coasters
Coasters
 Office Hanging Sign
Office Hanging Sign
 Office Wall Sign
Office Wall Sign
 Office Mural
Office Mural
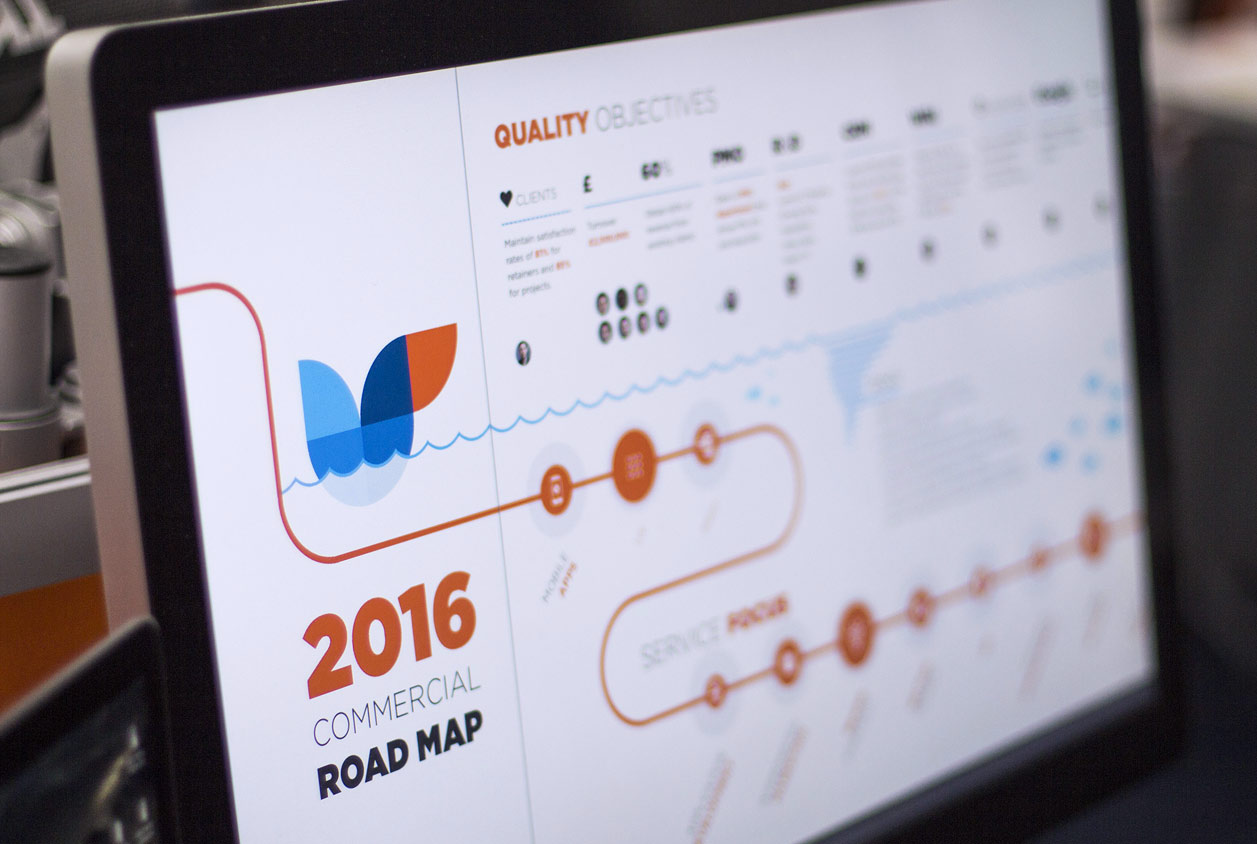
 Infographics
Infographics
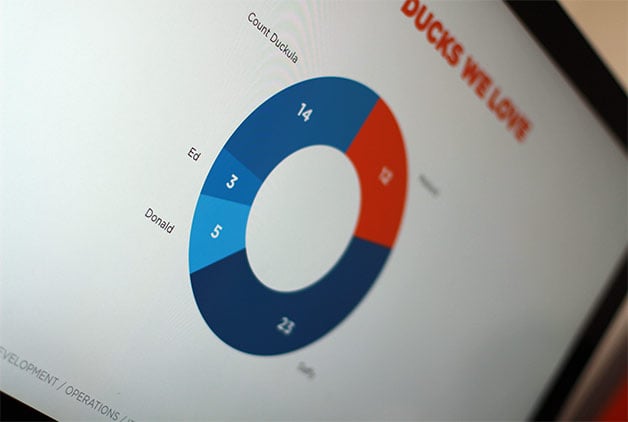
 Presentation Chart
Presentation Chart
 Logo Hack
Logo Hack
 UX White Paper (Cover)
UX White Paper (Cover)
 UX White Paper (Inside)
UX White Paper (Inside)
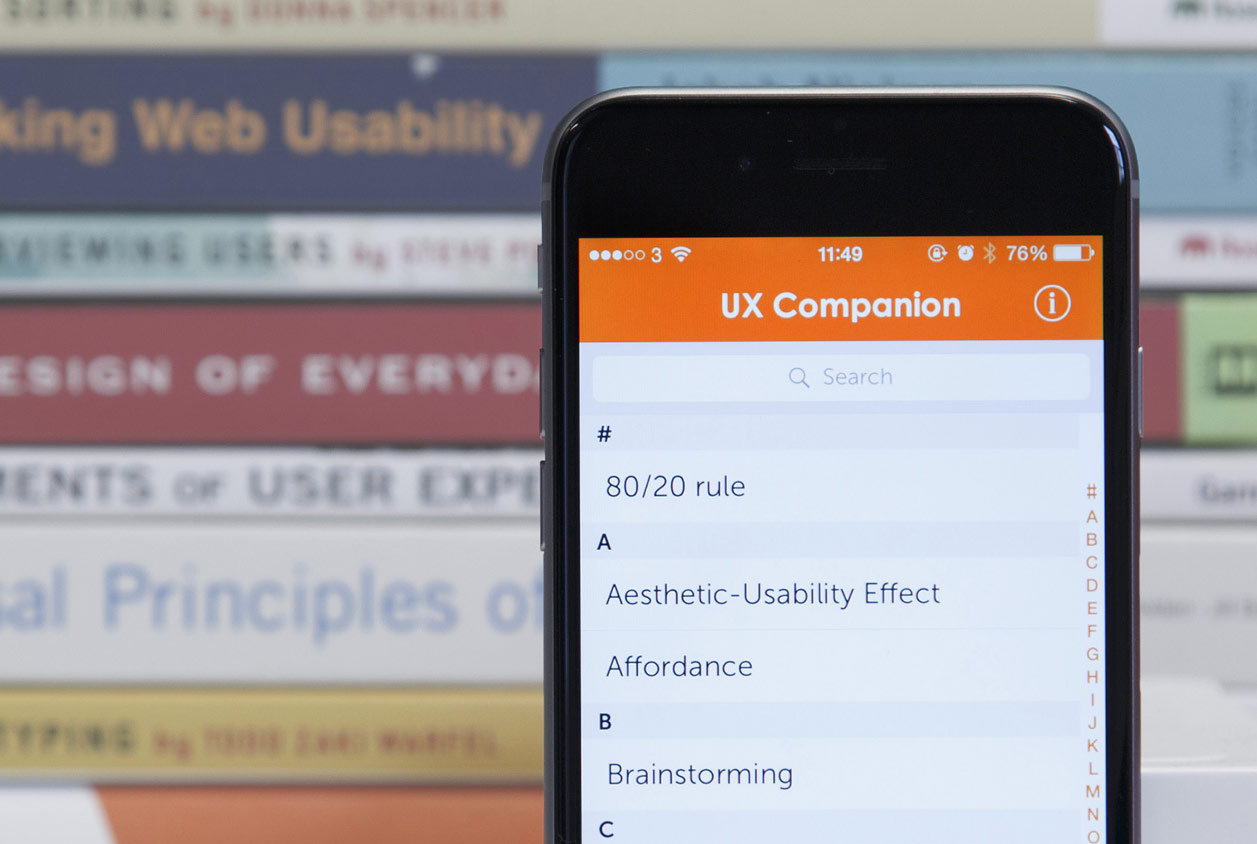
 UX Companion
UX Companion
 Flyer
Flyer
 Photo Album
Photo Album
 Pop-Up Stand
Pop-Up Stand
 Email Signature
Email Signature
 Facebook Page
Facebook Page
WHERE NEXT?
Now you know how we go about implementing our brand… it’s time to learn the process behind this. How do we use our philosophy, tone and visuals to communicate our brand? Explore our guidelines below. Have fun!